

These are the very high level components of mocking eco-system.

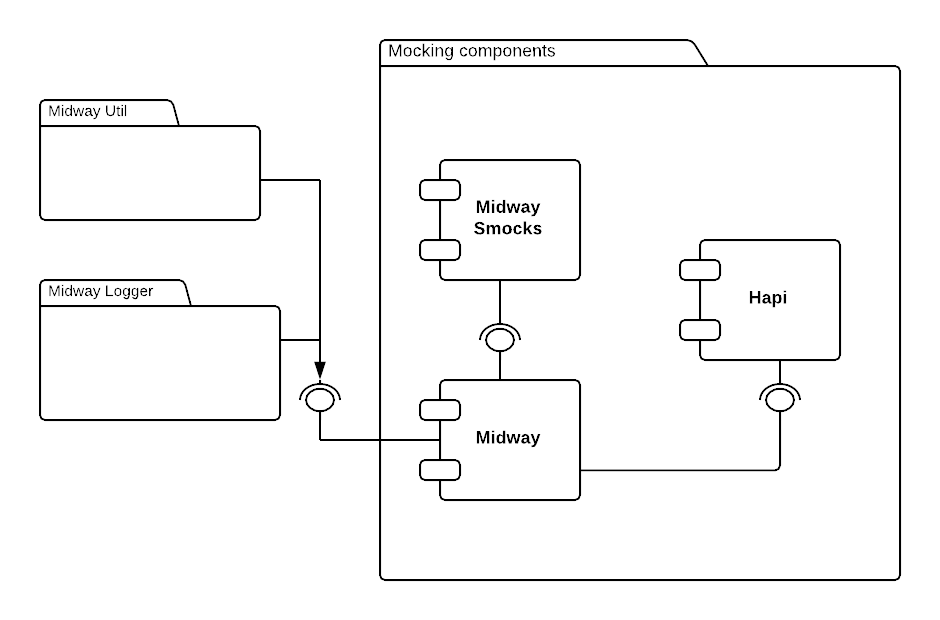
The below diagram shows the mocking components in detail.

The mocking service uses midway-smocks which provides the stateful HTTP mocking service built on top of HAPI. It allows to add routes and different scenarios for each route.
In addition, the mocking service provides certain utilities via midway-util. It also provides logging facility with midway-logger
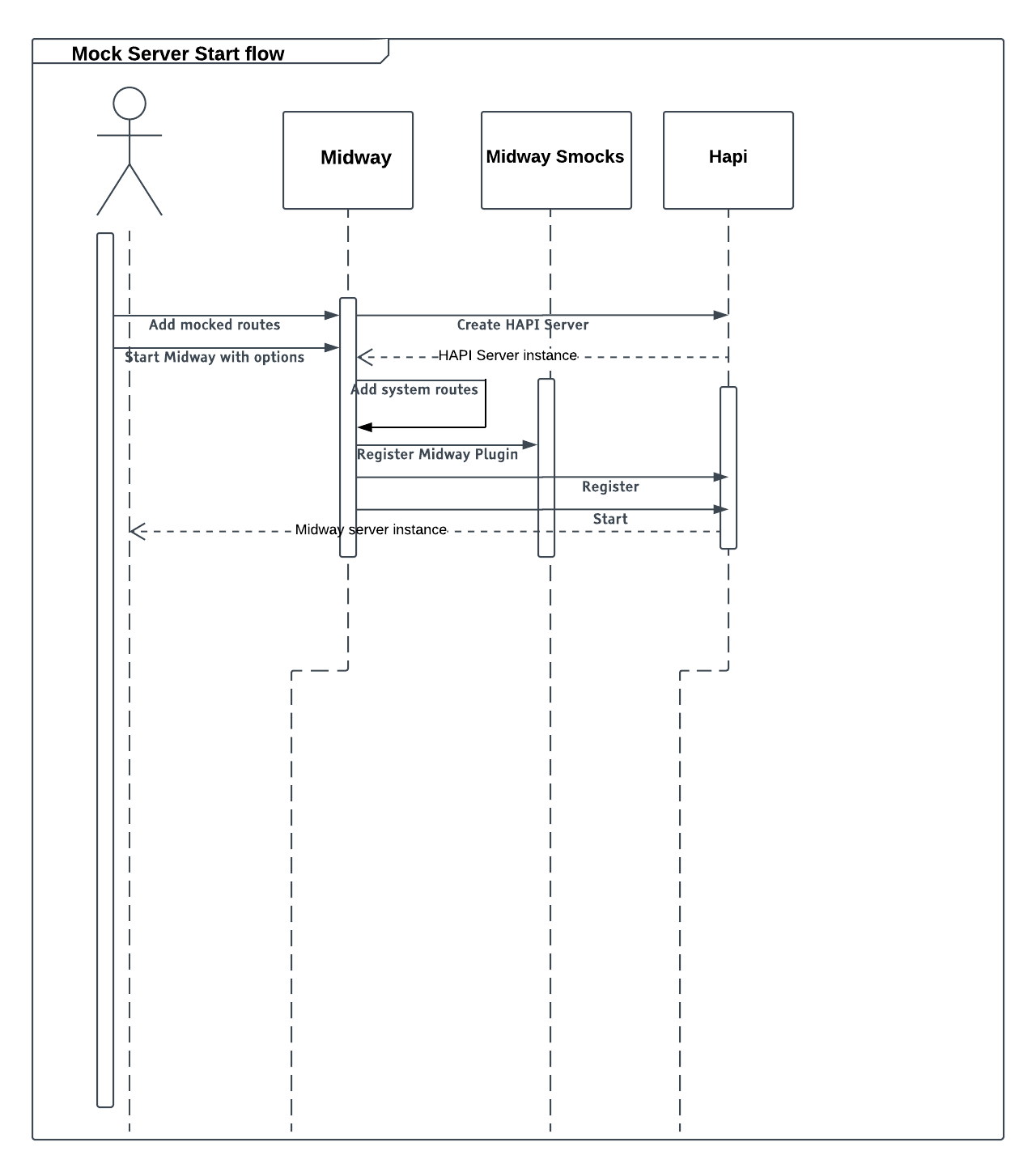
The mocking service exposes its features via API’s and HTTP end points. Lets take a look at the sequence of events when the mock server is started.

In the above diagram, the actor can be the test code which starts mock server or a developer using the mock service for local development / testing.
Users can specify what routes to mock by specifying them in endpoints.js
Midway’s start() is invoked with options to start the Midway server
Midway creates an instance of Hapi server
Midway adds the routes for the system API’s it supports
Midway gets the plugin from midway-smocks
Midway registers the plugin it obtained from the above step
Midway starts the server
Once the Midway server is started, you can use the Midway API’s via HTTP Calls or libraries [Read API Guide for examples]

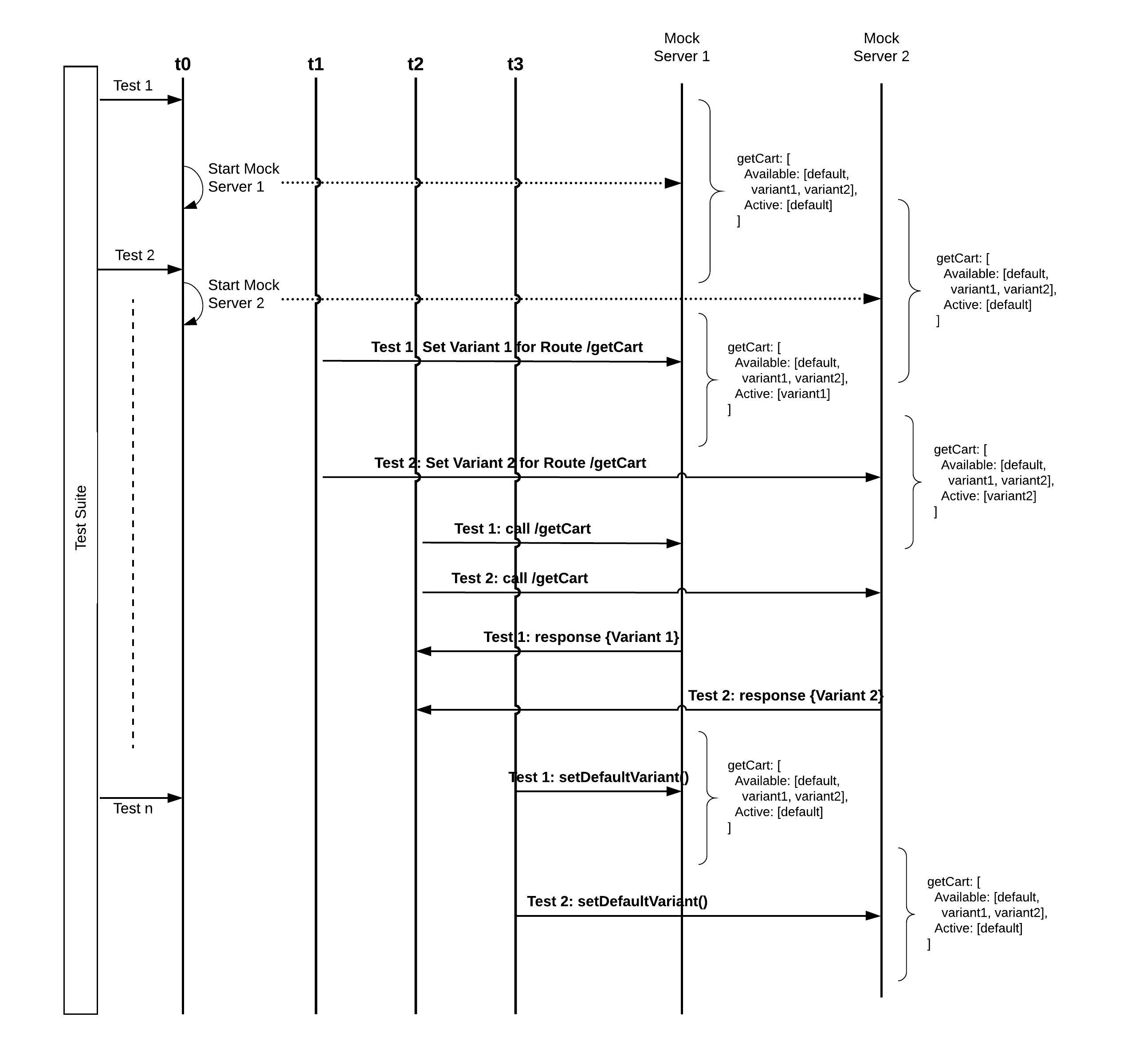
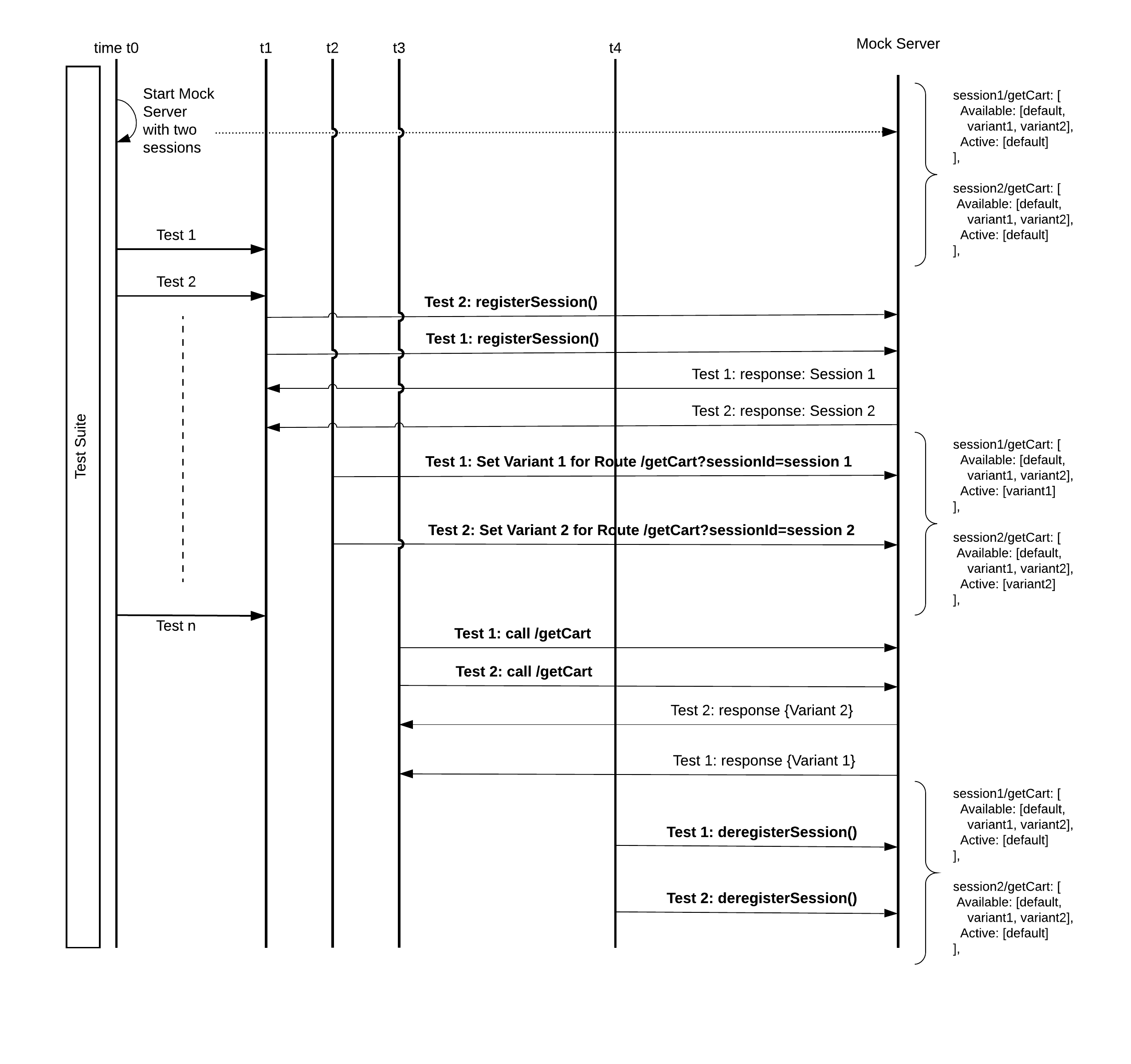
If we want to run two test cases in parallel, mocking the same route and returning different data, it won’t be possible with running one mock server and sharing across the whole test suite. So we needed to run one mock server and one application server per test case.

With parallel sessions, we can share one application server and mock server for the whole test suite. It allows to mock the same route but different data for different test cases.
To use parallel sessions, the mock server is started with pre-defined number of sessions. For each test, the test case needs to register a session with the mock server. The mock server returns a unique session id which is then sent as part of the request to the application server. If the request gets routed to the mock server for a mocked route, the request handler in mock server extracts the session id from the request, and prepends it to the route. For e.g, if the session id is “123”, it is prepended to the route “/api/getCart” and the route becomes “/123/api/getCart”. For another test using session id “456” , the route will become “/456/api/getCart”. This enables the mock server to be able to return two different responses for the same mocked route.
Language : Nodejs
Node Version: 4+
Unit Tests: Mocha
Code formatting: Eslint
Code Coverage Report: Istanbul
Mocking components are released as npm libraries
The source code for all mocking components reside in Github.
To contribute to the mocking fleet, please follow these steps:
Fork the repository https://github.com/TestArmada/midway. If your Github username is “abc” for e.g, your forked repository will be https://github.com/abc/midway.
Clone this forked repository using git clone https://github.com/<username>/midway.git and make “midway” your working directory.
Create a branch on local with git checkout -b <your branch name>. Note The default branch for all projects is development so any branch you create will be off the development branch.
Install dependencies using npm install.
Make the code changes in the branch you created in step (3) and write / update the unit tests to verify your changes. Run unit tests using npm test. We use eslint to ensure code formatting. This step runs both unit tests as well as verifies code formatting. We use istanbul for code coverage reporting. 95% is the minimum code coverage we expect for all our components.
Once you’re ready, submit your pull request from your branch against the development branch of Midway (https://github.com/TestArmada/midway/tree/development). The PR triggers a Travis build which runs the tests in CI environment (same steps as in (5) above).
Once the PR is reviewed, a team member merges the PR into the development branch.
When the development branch is merged to master, a team member will push a tag to master, a Travis build is triggered and publishes a new version of the package to npm registry.
Note: The same steps above are applicable for contributing to any of the mocking components.